在WordPress中,頁面編輯是建立和編輯你的網站內容的重要工具。這篇文章將帶你深入了解如何使用WordPress的頁面編輯功能來創建引人入勝的網頁內容。讓我們一步一步來了解吧!

1. 進入頁面編輯器: 登入你的WordPress管理後台,然後選擇左側菜單中的「頁面」。選擇你要編輯的現有頁面,或點擊「新增」創建一個新的頁面。

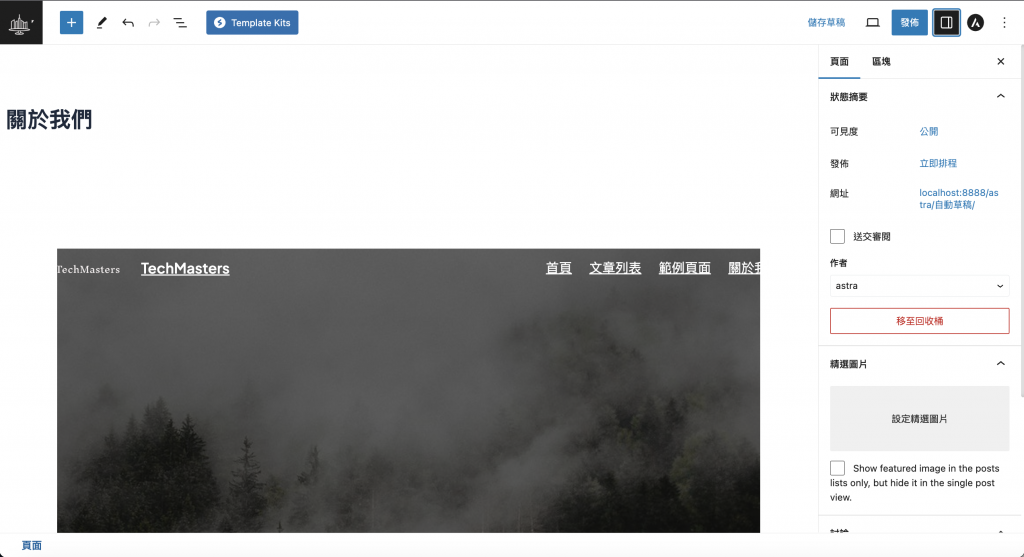
2. 頁面標題: 在頁面編輯器的頂部,你會看到一個標題欄。這是你頁面的標題,通常會顯示在頁面的頂部。請確保標題能夠清晰地描述頁面的內容。
3. 編輯內容: 在頁面編輯器的主要區域,你可以開始編輯頁面的內容。這是一個所見即所得(WYSIWYG)編輯器,允許你像在文字處理軟件中一樣編輯文本、添加圖片、插入連結等。使用工具欄上的按鈕進行格式設置,例如粗體、斜體、編號列表、項目符號列表等。

4. 儲存草稿: 定期點擊「儲存草稿」按鈕,以保存你的工作。這樣你就不會失去任何內容,即使在編輯過程中意外斷開連接或關閉瀏覽器。

5. 頁面屬性: 在右側的頁面屬性框中,你可以設置頁面的一些屬性,如模板、父頁面(如果是子頁面)、發布日期等。

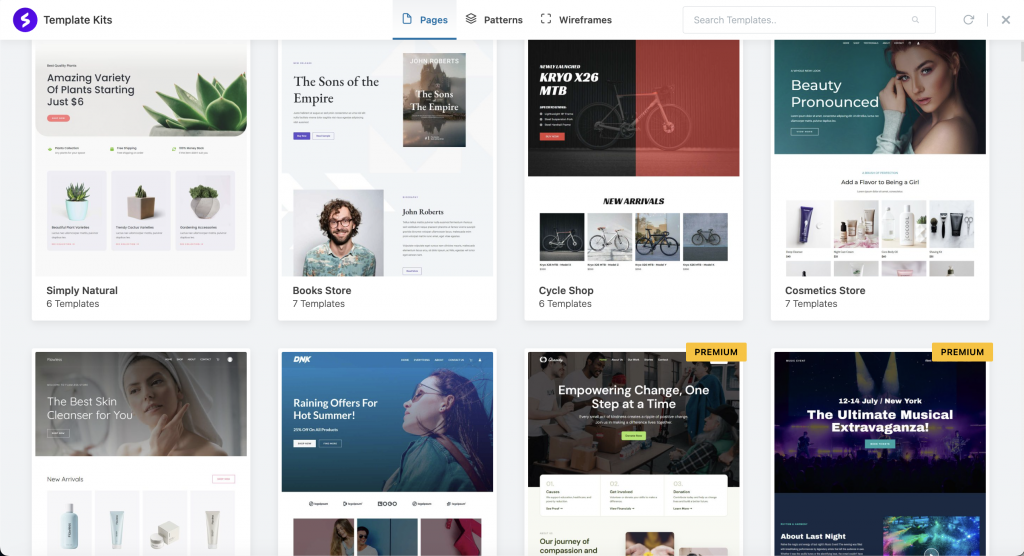
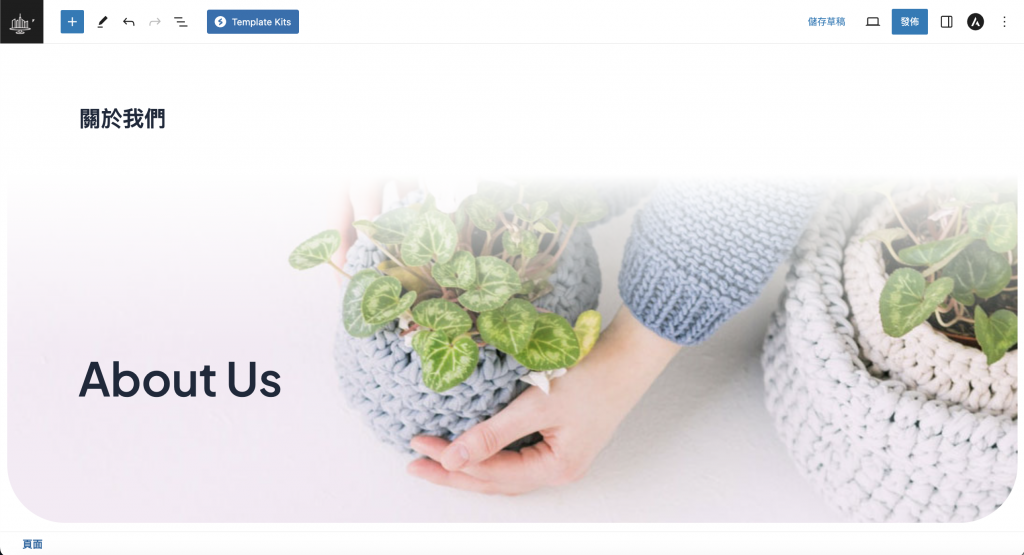
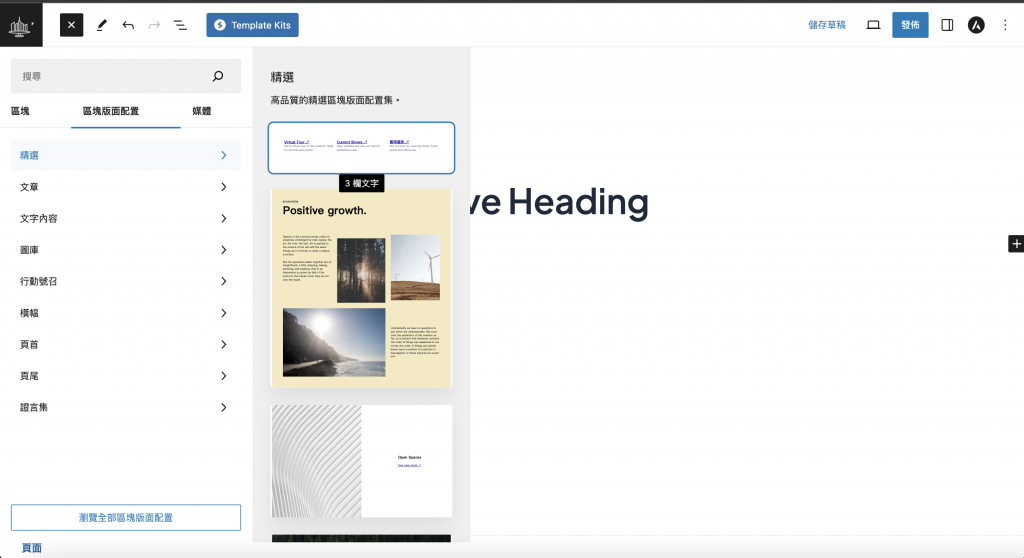
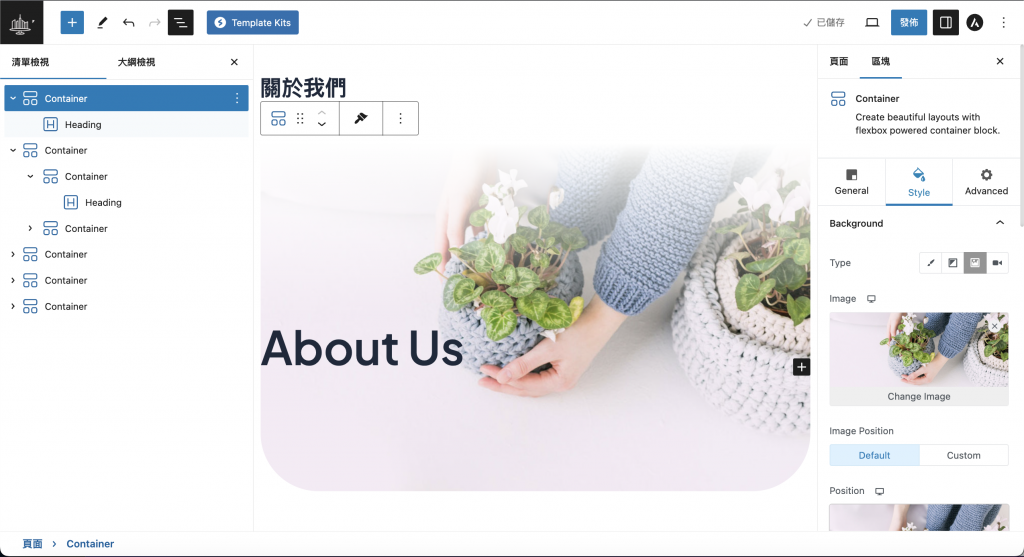
6. 頁面模板(Templates Kits): 有些WordPress主題提供不同的頁面模板,你可以在這裡選擇一個適合的模板,以改變頁面的外觀和排版。這是「Starter Templates」外掛的功能之一。如果你的版型是使用這個外掛來快速產生,頁面的部分也可以使用這個來快產生,或是直接挑選想要的頁面格式,再來修改圖片與文字。


7. 發布或更新頁面: 當你完成編輯並準備好將頁面發布時,點擊「發布」按鈕。如果你之前已經發布過這個頁面,則點擊「更新」來保存你的更改。基本上會自動更新!
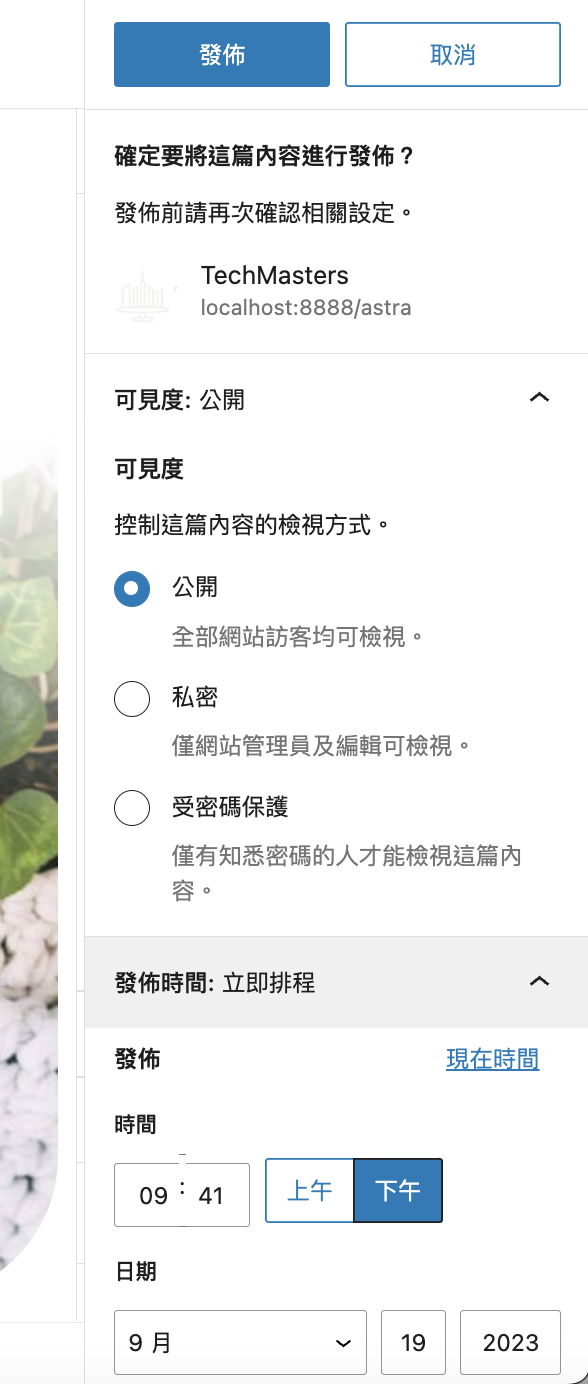
在WordPress中,你可以使用發布可見度和排程時間設定功能來控制你的頁面何時可見,這對於管理內容和計劃發佈非常有用。下面是如何使用這些功能的詳細介紹:
公開: 預設選項,這表示任何人都可以訪問這個頁面。
私人: 選擇這個選項後,頁面將僅對已登錄的WordPress使用者可見,其他人無法訪問。
密碼保護: 這個選項允許你設置一個密碼,只有知道密碼的人才能訪問頁面。
草稿: 如果你希望暫時隱藏頁面,可以將其設為草稿,不會對外可見。
2. 排程時間設定: 除了可見度設定,你還可以使用排程時間設定功能來安排頁面的發佈時間。這在你希望提前準備內容並在特定時間自動發佈時非常有用。在右側的「發布」框中,你會看到一個「編輯」鏈接旁邊的「編輯排程時間」選項。點擊這個選項,然後設定你希望發佈的日期和時間。
設定日期和時間後,點擊「排程」按鈕。頁面將在指定的日期和時間自動發佈。
3. 隱藏和取消排程: 如果你想暫時隱藏一個已發佈的頁面,可以將其設定為「私人」或「草稿」,或者將排程時間設定為未來的日期。同樣,在「發布」框中找到這些選項並保存更改。
使用發布可見度和排程時間設定功能,你可以靈活地管理你的網站內容,確保它們在適當的時間對目標受眾可見。這是一個強大的工具,特別是對於計劃性的內容發佈和準備內容提前的情況。
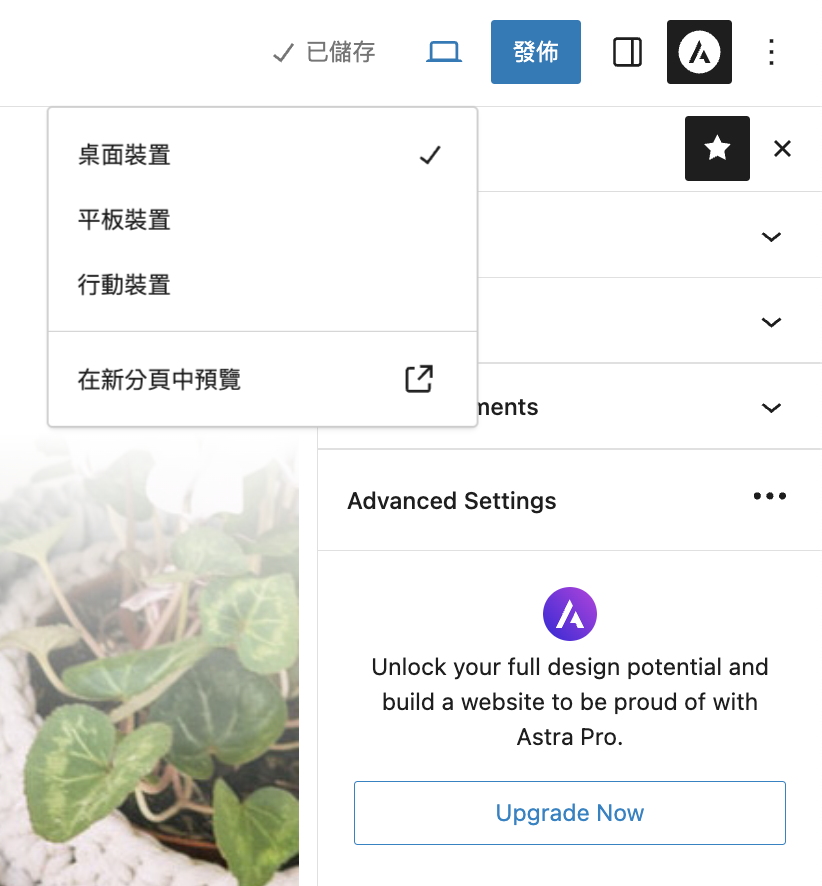
8. 預覽頁面: 在編輯過程中,隨時點擊「預覽」按鈕,以查看你的頁面在網站上的實際外觀。這有助於確保內容格式正確。
這邊還可以選擇 不同的裝置電腦、平板、手機,來查看頁面設計的樣式

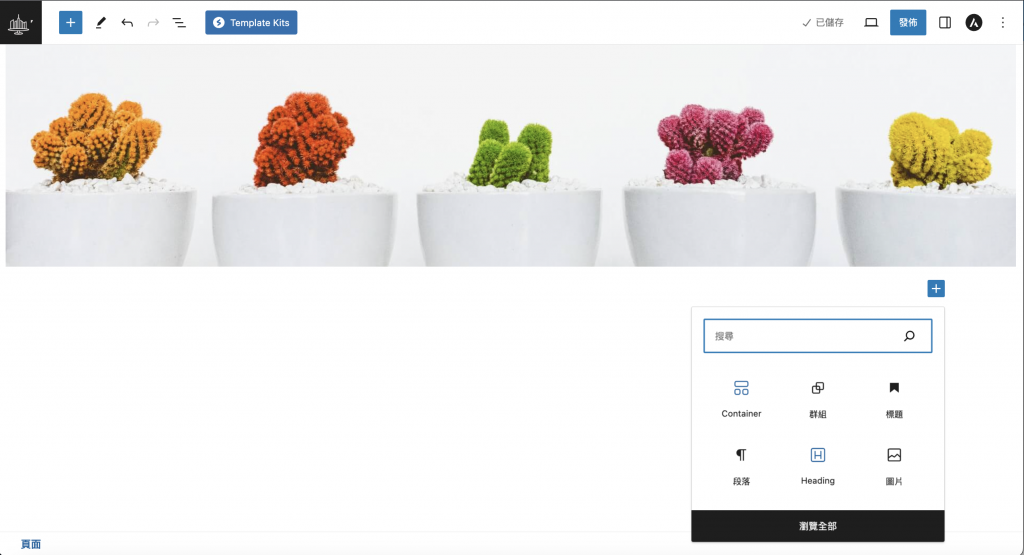
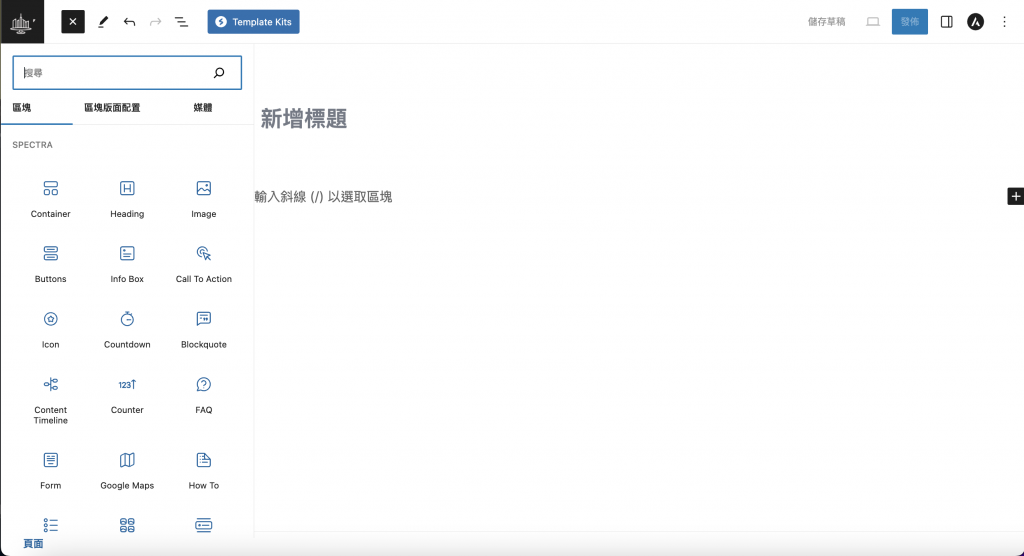
9. 使用區塊編輯器: 一些WordPress版本使用了區塊編輯器(Gutenberg)。這是一種更現代的編輯方式,你可以創建不同類型的內容區塊,如文本、圖片、視頻、表格等,然後將它們排列在頁面上。



10. 處理高級內容: 如果你需要進一步自訂頁面,你可以在頁面編輯器的文本模式中添加自定義HTML或CSS代碼,或者使用各種可用的WordPress外掛來擴展功能。
頁面編輯器是建立令人印象深刻的網站內容的關鍵。請熟悉它,發揮你的創意,創建出引人入勝的頁面吧
使用 WordPress 製作一個頁面非常的容易,只有選定好版型和內容,就可以快速產生一個頁面,還有頁面版型可以使用,如果完全不會也沒關係,直接套用現成的頁面,再來修改文字與圖片,就完成拉!
Day01 在小小的花園裡挖呀挖呀挖,埋下一顆小小的種子,種出小小的花
Day02 在本機使用 MAMP 快速架設 WordPress 網站
Day03 來點 WordPress 基本功 - 檔案結構
Day04 WordPress 主題是怎麼回事 - Astra 主題介紹
Day05 WordPress 主題與外掛中文化怎麼做?
Day06 WordPress 網站主要頁面 - Starter Templates 讓你瞬間做出一個漂亮的網站
Day07 Astra主題 - 自訂外觀(1/2)
Day08 Astra主題 - 自訂外觀(2/2)
Day09 WordPress - 輕輕鬆鬆建立頁面
Day10 WordPress - 輕輕鬆鬆建立文章
Day11 網站設計工具 - Figma
Day12 分析網站架構與元素 - XMind
Day13 生成式AI王者 - ChatGPT 文案產生器
Day14 產圖神器 - Canva 快速產出一頁式網站與圖片
Day15 WooCommerce - 轉換你的網站為線上商店
Day16 Email 寄信服務 - Brevo(Sendinblue)
Day 18 Wordpress 一鍵變成線上學習系統 - Tutor LMS
Day19 生成式AI 簡報應用 - Gamma AI
Day20 跨平台螢幕錄製和直播軟體 - OBS
Day21 強大的影片編輯軟體 - 剪映
Day22 SEO基本觀念與工具 - Yoast SEO外掛介紹
Day23 WordPress 安全性、備份、速度和成長工具 - Jetpack
Day24 提升網站速度 - Autoptimize
Day25 如何進行網站分析? - 使用Google Analytics追蹤網站流量
Day 26 WordPress網站上使用Google Ads達到最大化盈利的方法解析
Day27 賺錢的第一步 - AdSense在WordPress中的整合與設置
Day28 GCP 部署 WordPress 主機
Day29 創建網站的最後一哩 - DNS 網域名稱設定
Day30 心得感想-工程師和網站經營者的不同思維
Facebook 粉絲頁 - TechMasters 工程師養成記
程式教育 - 工程師養成記
🎉Python金融分析與阿甘投資法:打造穩健投資策略🎉
透過本課程,學生不僅能掌握Python語法,還能學習到如何將其應用於實際金融領域中,提升自身的投資策略與技能。
報名官網:https://utrustcorp.com/product/python-investment-backtesting/
📊15小時打造專業銷售網站:從零到專業的旅程📈
課程旨在教授學生如何運用Wordpress搭建網站並進行線上數位品牌業務營銷。
本課程將提供學生全面的知識和實踐技能,以加強他們在線上市場中的競爭力。
報名官網:https://utrustcorp.com/product/start-wordpress/
